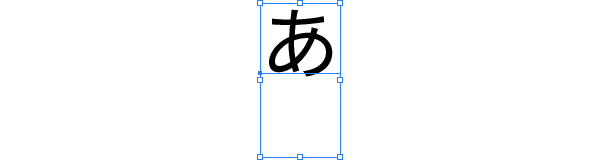
IllustratorでSource Han Sansを使うとバウンディングボックスがすごーく縦長になりますよね。いじるときに邪魔で困ります。どうしてこんなに縦長なんでしょうか。

答えを先に言いましょう。Source Han Sansが悪いのではなく、なにもかもぜんぶIllustratorが悪いんです。問題は、Illustratorがフォントのどこをバウンディングボックスにしているのかにあります。
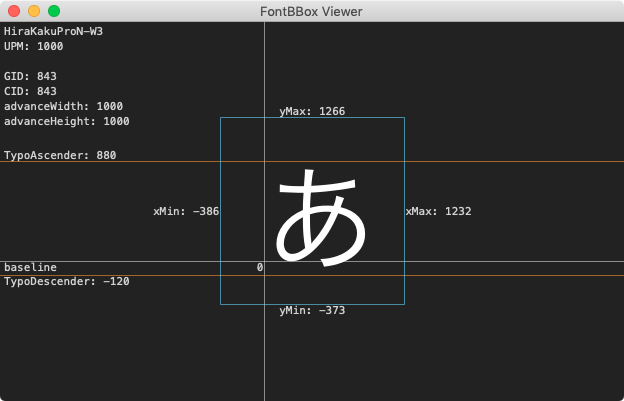
フォントの中には「FontBBox」(フォントバウンディングボックス)という数値があります。これはフォントの字形をすべて重ね合わせたときの最外周の矩形、つまり「すべての字形が収まる矩形」です。下図の水色の四角は、ヒラギノ角ゴProN-W3のFontBBoxです。この四角の中にヒラギノ角ゴProN-W3のすべての字形が収まります。

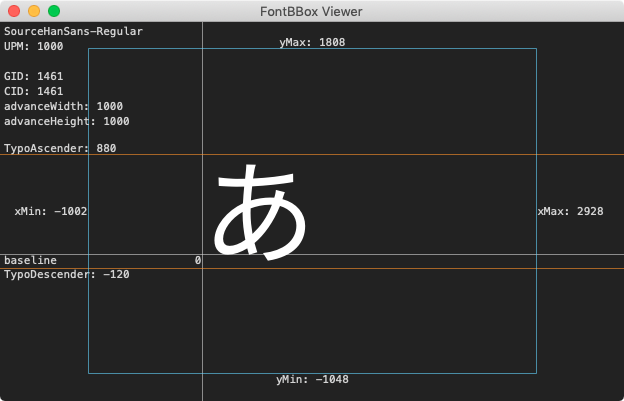
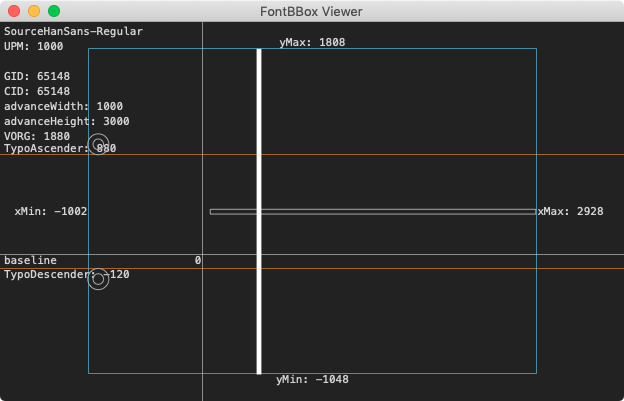
それでは、Source Han SansのFontBBoxはどうでしょうか。

でか! すっげえでか! どうしてこんなにでかいのかというと、でかいのがひとつあるんですよ。

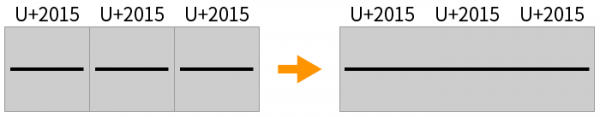
合字の三倍ダーシ。上図は横組用で、さらに縦組用の縦になっているものも別にあります。これがFontBBoxをでっかくしているんですね。

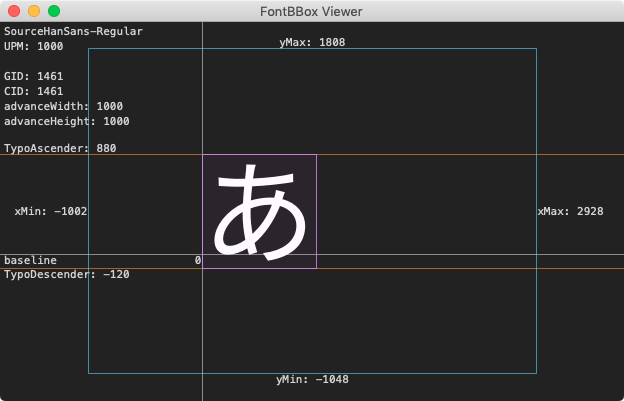
ちなみに、下図の赤い四角がSource Han Sansの「仮想ボディ」です。他の日本語フォントとまったく同じです。ですから、Illustratorのバウンディングボックスは仮想ボディではありません。

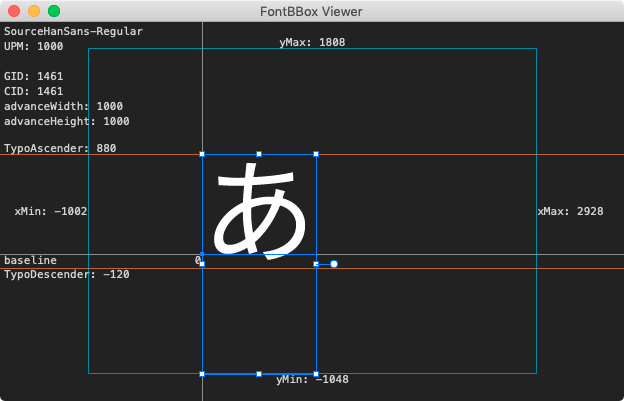
それでは、Illustratorのあのバウンディングボックスはなんなんでしょうか。

上図は重ね合わせてみたものです。見てわかるように、左右と上端は仮想ボディ、下端はFontBBoxの下端と一致しています。
どうしてこんなことをしているのか、まるでわかりません。FontBBoxはこのような目的で用意された数値ではないんです。こんなバウンディングボックスにしているのは、私の知る限りIllustratorとPhotoshopだけです。
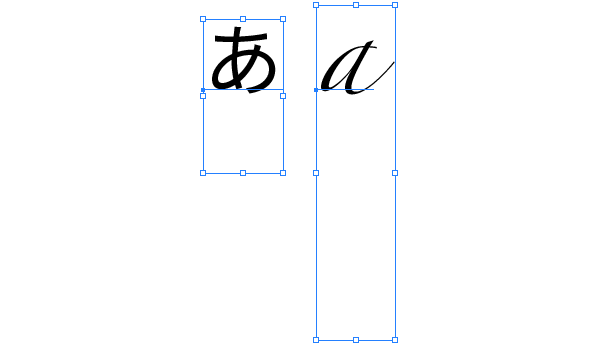
「それでもSource Han Sansの方でどうにかしてよ」と主張する方、これはどうでしょう。

欧文フォントのZapfinoは、Source Han Sansよりもはるかに縦長です。ZapfinoのFontBBoxがものすごく大きいからなんですけど、どうにかするのはIllustratorの方であることは歴然としていますよね。
@monokano fontBBoxは、ラスタライザに「これだけのサイズのビットマップを確保しておけば、アウトラインをピクセルに変換する時にはみ出しませんよ」と教えるデータであって,行の高さを設定するためにアプリケーションが参照する用のメトリックとは別物なんですけどねえ…。
— 狩野宏樹 (@KAN0U) August 26, 2014
FontBBox Viewerはこちらのページからダウンロードできるので、よかったら試してみてください。
Tweet
バウンディングボックスの長年の謎が解けました。。。ありがとうございました!