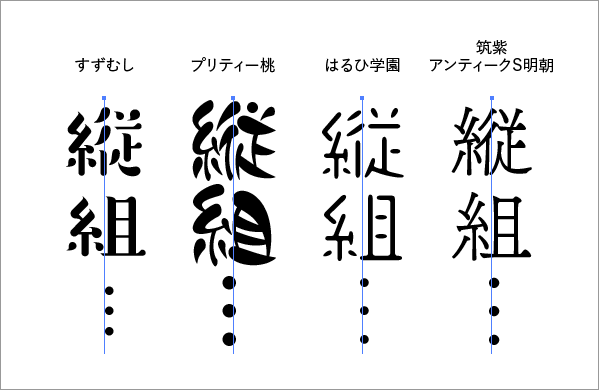
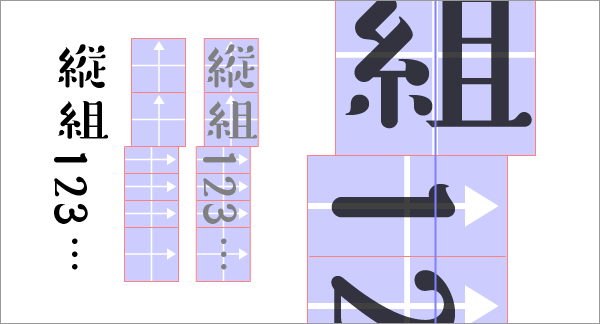
Illustratorで縦組にすると、いろいろズレているのに気づきます。一番わかりやすいのは三点リーダーですね。フォントによってズレ具合がまちまちなのも不思議です。

この原因を照山さんと一緒に探ったところ、ついに解明できました。ここで報告しましょう!
InDesignの場合
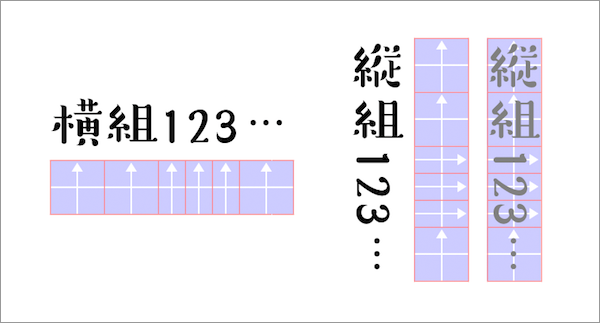
まず、上図で最もズレの大きい「すずむし」がInDesignではどうなるかを検証します。

このように横組と縦組の両方ともボディがぴったりキレイに並びます。三点リーダーは縦組で正立回転し、縦組専用のものに換えられます。三点リーダーの字形もズレることなくきれいに中央に揃います。
Illustratorの場合
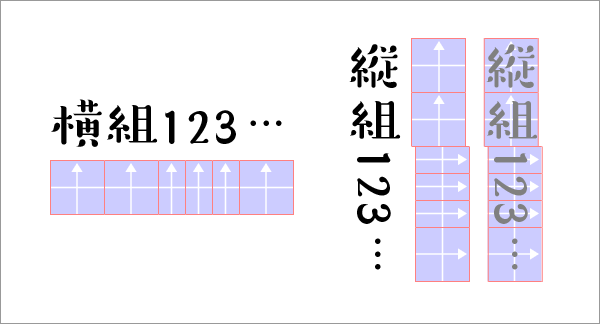
同じことをIllustratorで検証してみます。

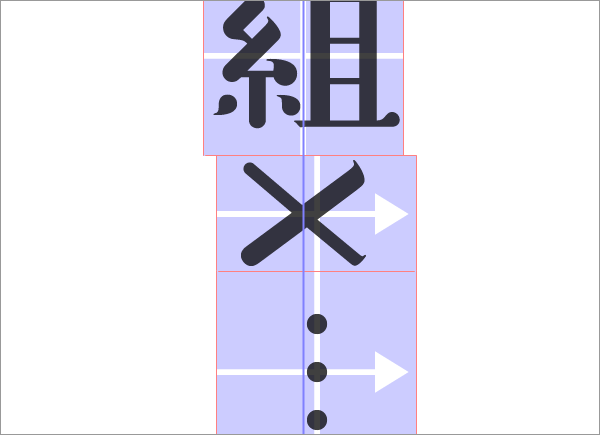
横組はInDesignと同じですが、縦組で「横倒しの英数字」がズレます。さらに三点リーダーの向きをよく見てください。縦組専用のものではなく、そのまま横倒しの状態で、英数字と同じ扱いをされてズレているのがわかります。
Illustratorでズレる原因
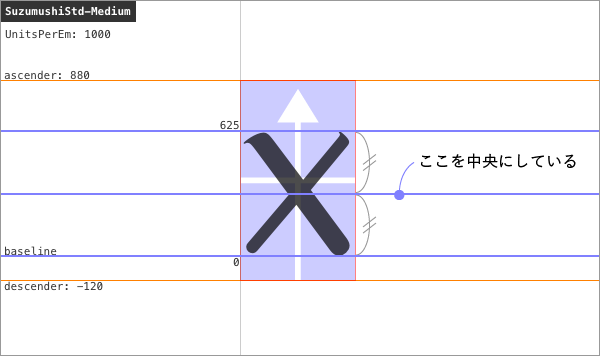
ここからズレる原因を説明します。結論から先に言うと、Illustratorが独自に「大文字Xの字形最上端とベースラインの中央」をボディの中央に合わせているのが原因です。


フォントに詳しい方なら「いや、Xの字形ではなくキャップハイトの値でしょ」とここで考えるでしょう。実はそうではありません。Illustratorはフォントに設定されているキャップハイトの値を縦組で使いません。かわりに「Xの字形最上端」をキャップハイトとしているのです(ここで文字っ子たちの悲鳴が)。冒頭の図でフォントによってズレ具合がまちまちなのは、それぞれのXの字形最上端の位置が異なるからです。
Xの字形がなかったら…
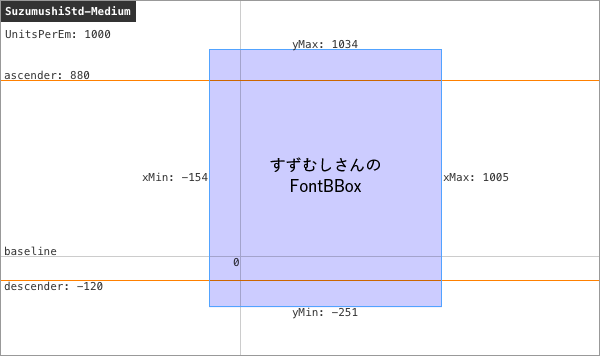
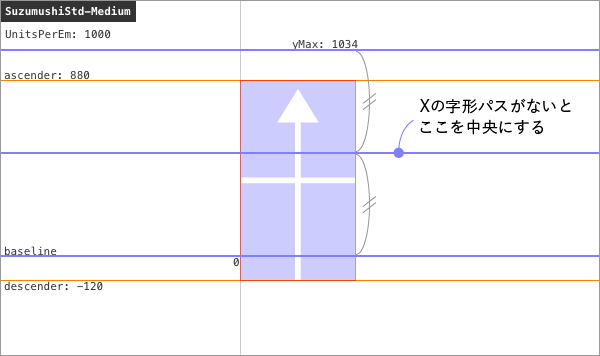
それでは、Xの字形がなかったらどうなるでしょうか。結論を先に言うと「FontBBoxのyMax=キャップハイト」になります(さらに文字っ子たちの悲鳴)。すずむしさんにXの字形パスがなかったらどうなるかをシミュレーションしてみます。



このように激しくズレるはずです。Xのグリフそのものがないときもまったく同じです。
そもそも私と照山さんが探っていたのは、このズレでした。私たちが作る記号フォントはどれも共通にこのズレが発生していました。原因を探った結果、私たちのフォントにはどれもXのグリフがなく、それがズレの発生を招いていたのでした。そして解決方法として「Xの字形パス最上端とベースラインの中央」を「ボディの中央」に一致させると、Illustratorでズレなくなることもわかったのでした。
Illustratorのズレは対策できる?
- 三点リーダーは、字形パネルで縦組専用グリフを入力するとズレなくなります。
- フォントを作るとき、記号や外字フォントのようなものは、Xのグリフをズレ調整用として扱い、上記の方法でズレを防止できます。
- しかし通常のフォントでそれをするのはおかしな話です。Illustratorでどれだけズレようが、対策なんかせずに、それぞれの書体に合ったXの字形にしてください。
本当はもっと詳細な説明が必要なのですが、ただでさえ混乱しやすい話なので、必要な説明を削ってでも簡潔にして要点だけにしました。ご了承ください。
Tweet