デジタルフォントの風説 “仮想ボディ” の続きです。むしろこっちが本題。
先の記事で私は、デジタルフォントのボディは現実にはたらきかける「実態」として機能していることを説明しました。さらに、それにもかかわらず、ボディだけをことさら「人間が頭の中だけで考える架空のもの」としている奇妙さを指摘しました。
ここでは問い掛けをこう言い換えてみます。「ボディだけを実体がないとすることに、どのような意図があるのか。実体がないとする言説そのものではなく、その言説でなにを得ようとしているのか」
結論を先に示しておきます。そこには、日本語の活字 ( が全角であることの縛りを超克したい動機が背景にあります。
つまり、日本語の活字のボディが全角であることを乗り越えたいから、ボディを存在しない架空のものにしたい。「仮想ボディ」は現実に基づいた帰結ではなく、目的を達したいがための方便です。しかもその方便はかなり筋が悪い。
ここでは、日本語の活字が全角等幅である理由を通して、実態を捨象することの欺瞞を明らかにします。
欧文組版の場合

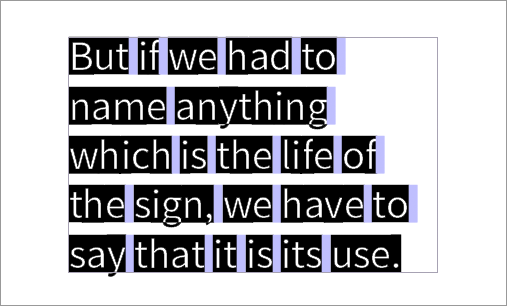
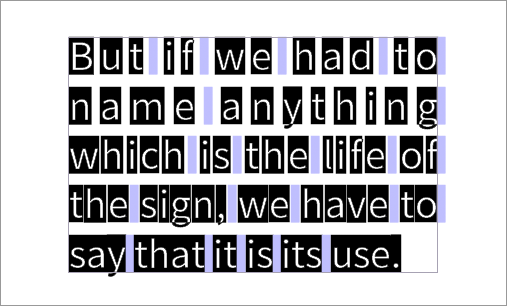
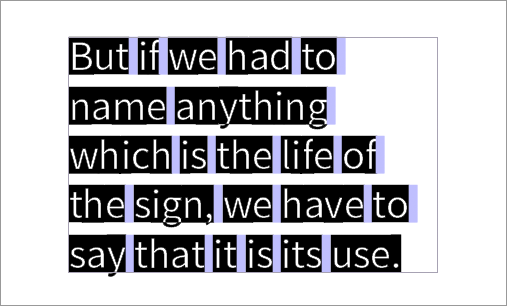
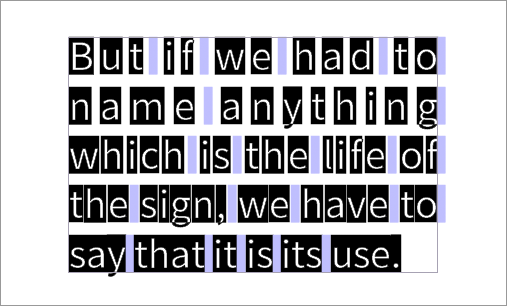
上図はInDesignで欧文を頭揃えにしたものです。単語間の薄い青色は欧文スペース。欧文スペースは字形がないグリフですから、他のグリフと同様に文字幅の属性を持っています。頭揃えにすると、欧文スペースを含めたすべてのグリフがすき間なく並ぶ状態になります。
注:欧文組版をプロポーショナル詰めだと思っている向きがあるようですが、違います。欧文組版はプロポーショナル幅の活字をすき間なく並べる純正のベタ組です。プロポーショナル組とベタ組は相対する組み方ではなく、併存するものです。
さらに、ここはInDesignで「欧文モード」にしてあります。この欧文モードでジャスティファイにすると、どうなるか。

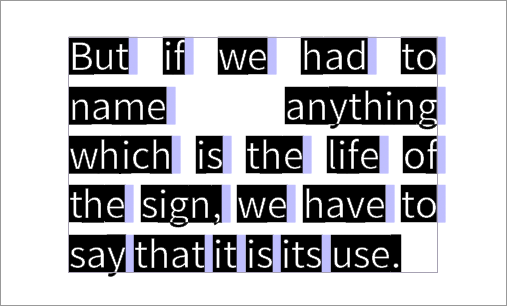
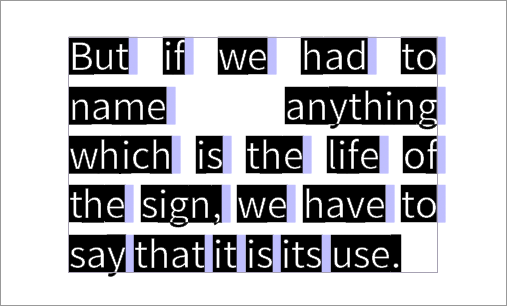
こうなります。頭揃えで右側に発生していた空間が、欧文スペースの直後だけに割り振られます。InDesignはコンピュータのソフトウェアですから、すべてのグリフの間へ空間を割り振ることも可能です。でも、欧文組版ではそうならない。どうしてなのか。
活字は、文字をひとつずつバラバラにして並べる工業生産方法の発明です。どうして文字をバラバラにする必要があったのか。品質を揃えて効率的に文字を並べるためです。
そのためには、バラバラにした活字をぴったりとすき間なく並べます。そうすると自動的に品質が均質になる。なぜなら活字は、ぴったりとすき間なく並べたときにちょうど良く字形が並ぶように作られる工業生産用の部品だからです。
部品をすき間なくぴったり並べることで自動的に品質が維持される。金属でもデジタルでも、このしくみはまったく変わりません。それが活字の発明であり、工業生産として成立する前提なのです。
だから欧文組版は、デジタル組版でもグリフにすき間ができない。InDesignでもそうなるように、意図的にそういう仕様にしている。欧文組版の美しさは、プロポーショナルであるだけでなく、ボディをすき間なく並べることで成り立っています。
理想をいえば、欧文スペースを含むすべてのボディにすき間をあけることなく(さらにボディを変形させることなく)ジャスティファイにしたい。しかしこれを実現するのは不可能です。ジャスティファイにするには空間をどこかに割り振らないといけない。そこでギリギリの妥協策として、欧文組版では欧文スペースにだけ空間を割り振っているわけです。
さて、これをInDesignで「日本語組版モード」にしてみましょう。どうなるでしょうか。
日本語組版の場合

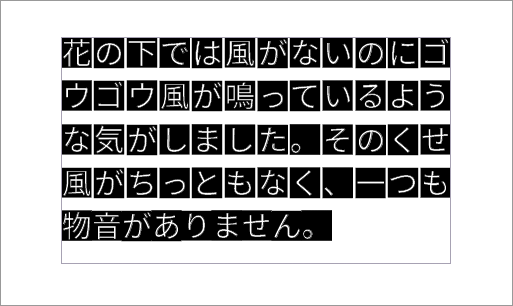
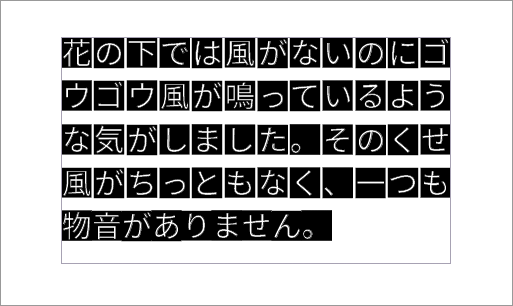
こうなります。すべてのグリフの間に空間が割り振られます。これはどういうことなのか。
欧文は、単語を欧文スペースで区切った分かち書きです。空間を欧文スペースにだけ割り振るのは、分かち書きだからできることです。
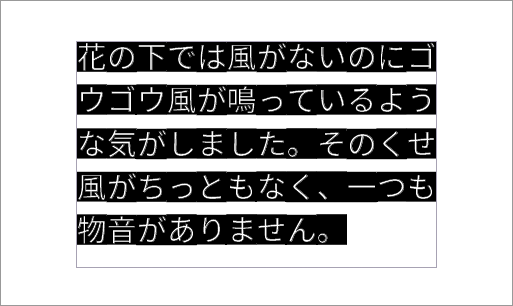
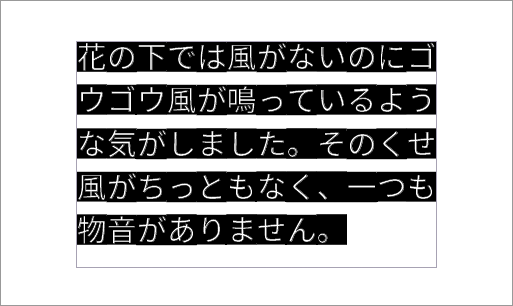
一方、日本語には単語間にスペースがありません。ジャスティファイを実現するには、空間をすべてのグリフ間に割り振るしかない。これを日本語の文章で組んだときにどうなるか。

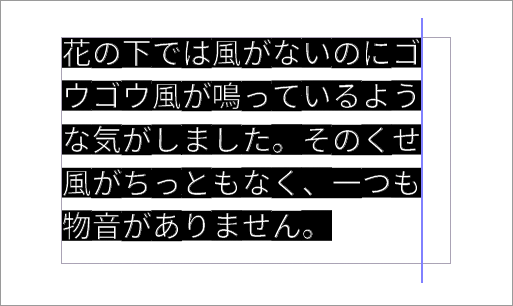
このように、すき間だらけになります。しかもジャスティファイは最終行だけ頭揃えなので、そこだけ常にすき間がありません。このいびつな状態は、グリフをすき間なくぴったり並べて品質を維持する工業生産の前提から大きく外れています。
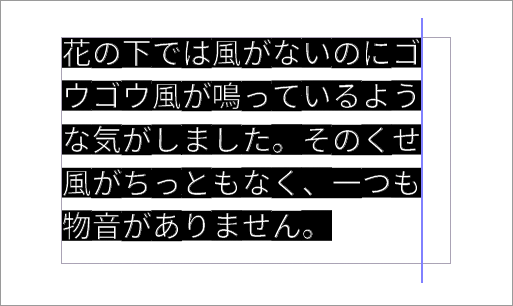
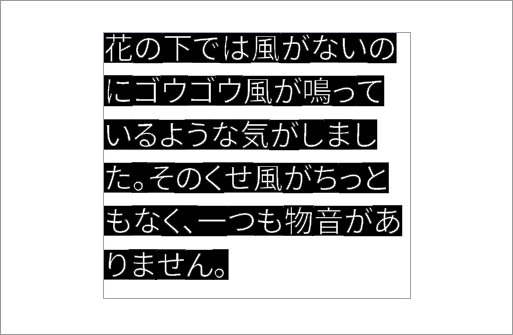
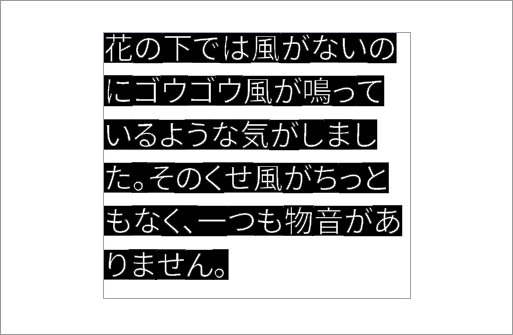
しかし、日本語の活字はこれを解決するために作られています。上図をすべて頭揃えにして観察してみましょう。日本語の活字は全角等幅なので、頭揃えにしてすき間なく並べると、行末がきれいに揃います。

これは、たまたま揃っているのではありません。すき間なく並べたときに自動的に行末が揃うように、日本語の活字は全角等幅にされているのです。
日本語組版には 2 つの条件があります。
- 分かち書きではない
- ジャスティファイにしても活字にすき間ができないようにする
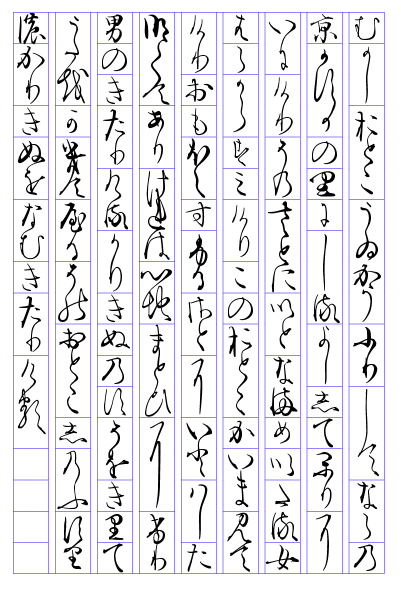
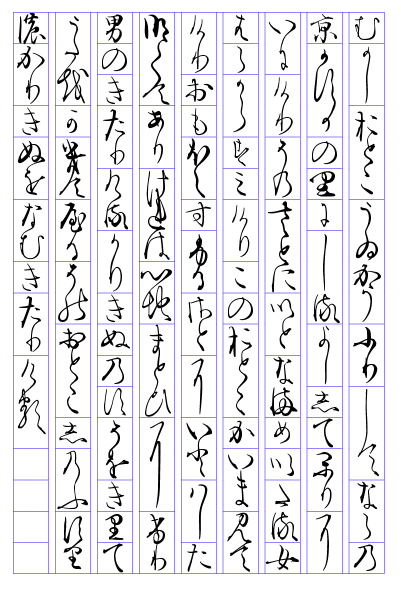
日本語の活字が全角等幅なのは、この条件を両方とも同時に実現する唯一の解です。しかもこの解は、明治期の金属活字よりずっと前にすでに得られていました。木活字で組まれた嵯峨本には、分かち書きではない日本語とジャスティファイ(並べ書き)を同時に実現する解が見られます。

デジタルの日本語組版には 2 種類の行末があります。
- 全角のグリフをすき間なく並べると自動的に揃う行末
- ソフトウェア上の行末
この 2 種類を一致させることで、先の 2 条件を同時に実現できます。これが、現代のデジタル日本語組版の設計方法です。

日本語プロポーショナル組みの場合
次は、日本語のプロポーショナル組みではどうなっているのかを見てみます。なお「プロポーショナル詰め」という言い方がされますが、実質的には、欧文と同じプロポーショナル幅の活字のベタ組みです。

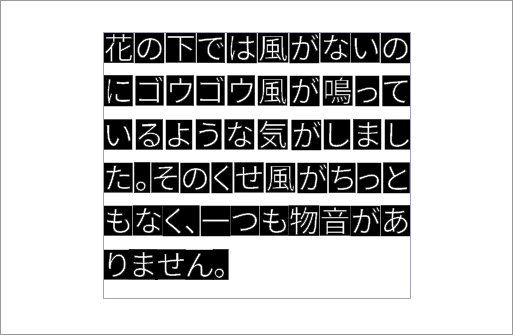
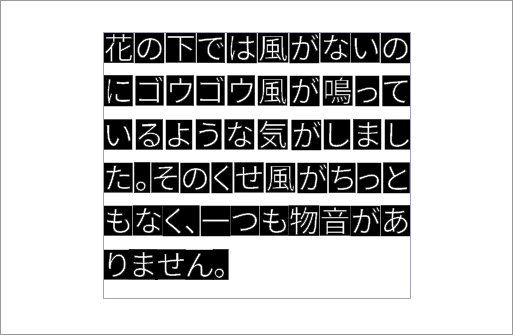
頭揃えにした状態で行末を見ると、当然、揃いません。これをジャスティファイにしてみます。

すき間だらけになります。欧文プロポーショナル組みではすき間を回避できたのが、日本語プロポーショナル組みではどうしてもまだら状にすき間が発生してしまう。解決方法はありません。
だからといって、私は日本語プロポーショナル組みを否定する者ではありません。全角組みでは得られない独特の効果を得られるのは確かだからです。
注:しかしながら、日本語プロポーショナル組みはジャスティファイでスペーシングの制御が原理的に不能になるのですから、独特の効果は得られるものの、そこに日本語の本文組版の美は生まれ得ないと私は考えてます。
ここで私が明らかにしようとしているのは、現実を直視せずに「仮想ボディは実体がない」とごまかしている筋の悪さです。「実体がない」とお題目のように唱えても、すき間はなくなりません。実体がないとする言説そのものが、実体のない架空の夢。あるものをないことにして、これより先は考えないとする思考停止です。
日本語の活字が全角等幅なのは、先人が最初にそう決めたからではありません。活版術は日本語の土壌から生まれたのではなく、外国から輸入した工業生産技術です。これを日本語で利用する際に、その工業生産手法に基づく論理的な帰結として、漢字を混じり書きにする分かち書きではない日本語は、否が応でも全角等幅にするのが唯一の解なのです。その解の論理性は、明治期に仮名の作り替えを余儀なくさせるほどのものでした。
千都フォント|連載#2「四角のなかに押し込めること」
日本語の活字がどうして全角に縛られるのか、プロポーショナル幅にするとどのように破綻するのか、それを直視するのは、活字の発明からデジタルフォントに至るまで、すべてに渡って屋台骨となってきた「ボディ」を見つめることにほかなりません。
文字組版は二次元平面の世界であり、なおかつ、その世界では理想を実現できない引き裂かれた宿命を負っています。デジタルでもこの宿命からは逃れられません。それでもなんとか理想に近づけるため最小限度の妥協を選択するのですが、そこにはやはり痛みが伴います。この痛みの根源こそがボディであり、消せない痛みを誤魔化さずに耐え続けることが文字組版をすることなのです。
補足
上記であえて触れなかったことをここに記しておきます。
- Display graphicsは、とくに現代の日本では「写植や清刷りの切り貼り」に相当する手技なので、ボディに従って活字を組む行為ではないといえる。前提から異なる別物と考えた方がいい。
- 日本語の活字が全角等幅といっても、約物のアキの変化や行頭末禁則、さらには和欧混植で、現代の日本語組版は常に行末が一定に揃うわけではない。文字組版は工業生産であると同時に、人間の言葉でもある。言葉は工業生産の単純化にあらがうはたらきをする。その抵抗が行末に表れてくる。だからといって、二種類の行末を一致させず、すき間だらけにしていい理由にはならない。